Design <> Programming
Como tínhamos apenas 4 dias para entregar, do total de 5 dias do projeto, foi muito importante que eu e o desenvolvedor que estava tocando o projeto estivéssemos em muita sintonia, e foi assim que aconteceu. Algumas das coisas que fizemos que nos fizeram a ganhar agilidade foram:
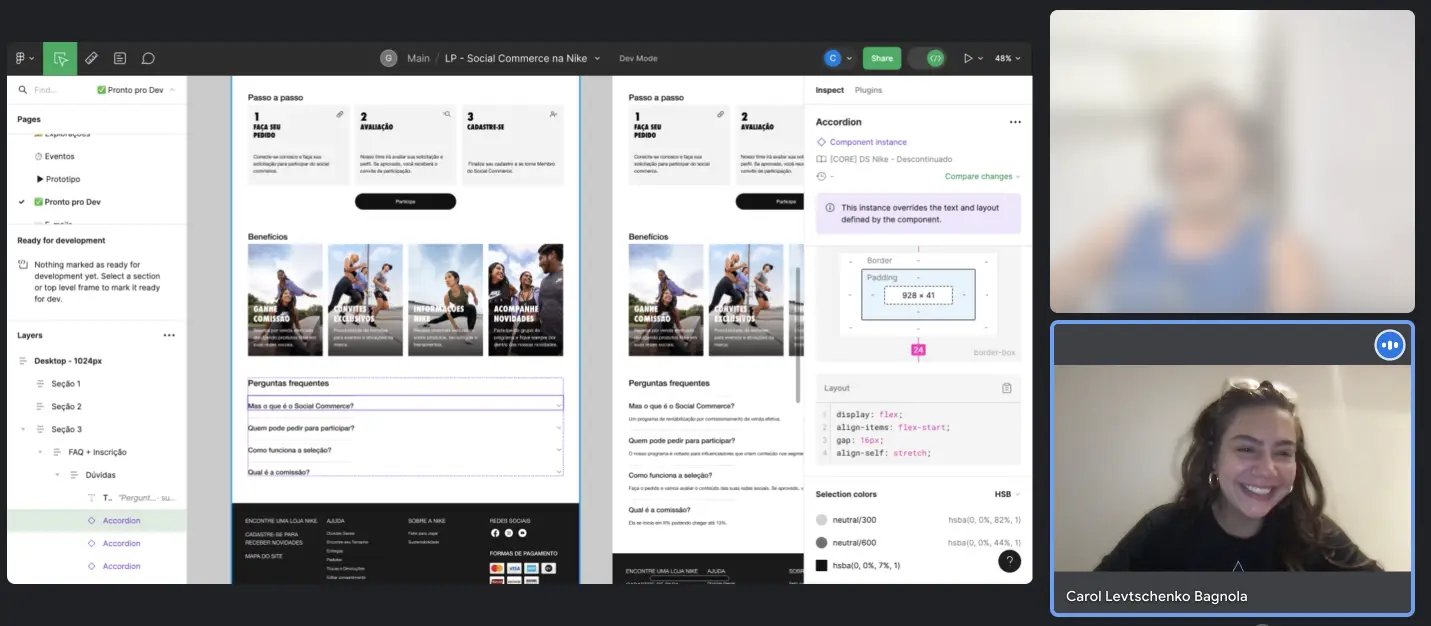
- Criamos uma sala no Google Meet para "Pair Design/Programming", e passamos praticamente o tempo todo lá, quando um tinha alguma dúvida, o outro estava por perto para ajudar
- Fizemos o combinado inicial de trabalharmos por sessão de tela, que funcionou da seguinte forma: conforme eu terminava uma sessão eu refinava ela com ele e ele começava a desenvolver, enquanto eu passava para a próxima, e assim fomos até terminar